The YouTube Video block allows you to easily insert responsive YouTube videos into your page just by pasting the URL into a text input.
Version 7-8:

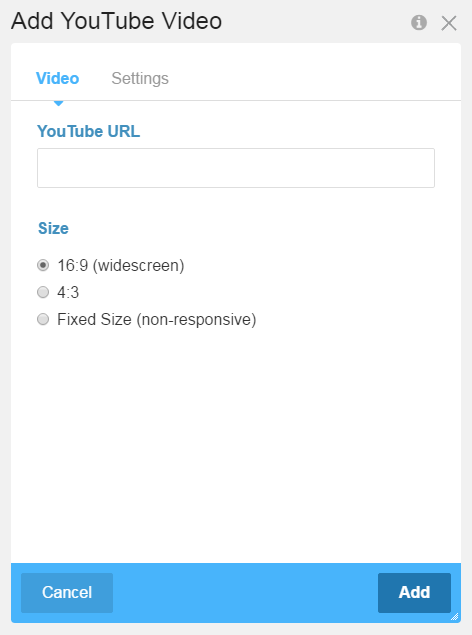
Version 9+:

Video

YouTube URL
Add a YouTube URL, for a single video or playlist, copied from the browser address bar or the Share section. The YouTube URL text input can also be used to create playlists from URLs copied from the browser address bar. To create a playlist, you add a comma separated list of video IDs. The video ID is the portion of the URL after "www.youtube.com/watch?v=".
Example:
- Make a playlist from three videos.
youtube.com/watch?v=YYUt1MdJ6TM youtube.com/watch?v=mLjvlHF_hjw youtube.com/watch?v=5imB9goGh9s
- Copy the video IDs.
YYUt1MdJ6TM mLjvlHF_hjw 5imB9goGh9s
- Paste the comma separated video IDs into the YouTube URL text input.
YYUt1MdJ6TM, mLjvlHF_hjw, 5imB9goGh9s
Size
16:9 (widescreen) - this creates a 16:9 aspect ratio responsive video.

4:3 - this creates a 4:3 aspect ratio responsive video.

Fixed Size (non-responsive) - set a fixed width and height for the video in px.

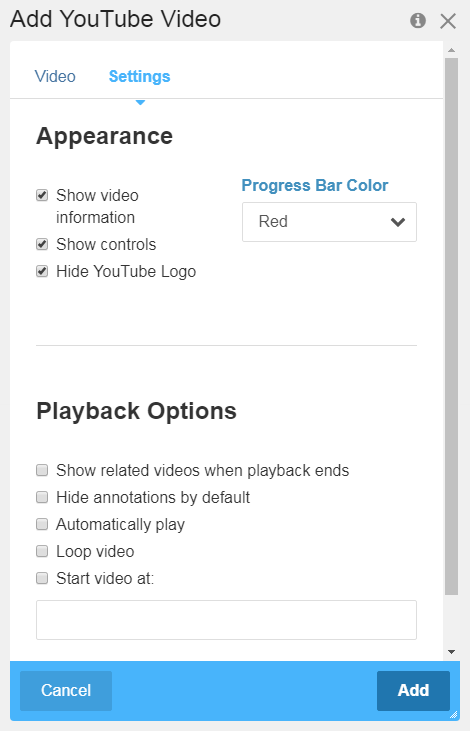
Settings

Appearance
Show video information - show the video link on the right side of the upper toolbar
Show controls - show the playback controls toolbar.
Progress Bar Color - set the playback progress bar color to red or white.
Hide YouTube Logo - hide the YouTube button from displaying in the right side of the playback controls toolbar.
Playback Options
Show related videos when playback ends - show the related videos when the video stops playing.
Hide annotations by default - hide annotations from being displayed in the video. Annotations are links, messages, overlays, and images displayed over the video.
Automatically play - start playing the video as soon as the page loads.
Loop video - play the video again and again.
Start video at - begin playing the video at the entered number of hours, minutes, and seconds from the start of the video. The entered start time will override an existing start time in the URL. The start time can be added in h:m:s (hour:minute:second) format or using combinations of h (hour), m (minute), and s (second) format.
An example start time of 1 hour 20 minutes and 30 seconds would be "1:20:30" in h:m:s format and "1h20m30s" in combined h, m, s format.