Manage a Stack
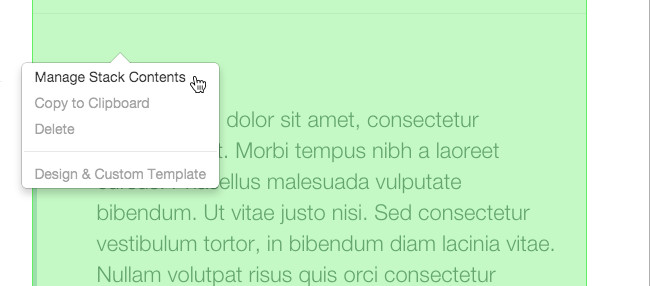
To update the contents of a stack put the page in edit mode and click on the stack, a popover menu will offer the option to Manage Stack Contents (if you have permissions to do so).

You will be taken to the stack dashboard page to manage the stack.

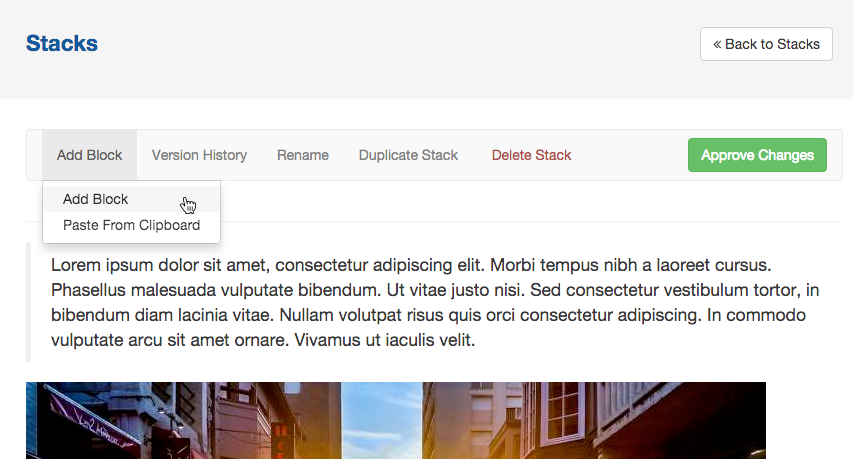
In the stack edit interface, you can move and reorder blocks as you normally would in edit mode on the page.
After you move a block or add a block, you will have the option to Approve Changes to your stack.
You can also take a look at the Version History of your stack. If you are not familiar with Versions, you may want to review the Versions section of the Editor’s Guide.
Stacks let you reuse a block or a combination of blocks in multiple places on your site.
Create a Stack
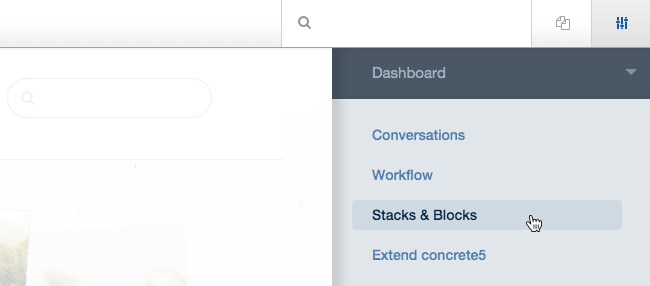
Simply type "Stacks" into intelligent search to get to the Stacks Dashboard page:


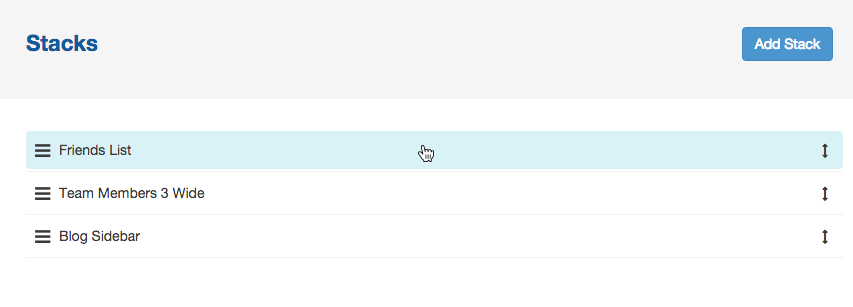
From here, you can click the "Add a Stack" button and create a new stack of blocks. The interface should feel very familiar, as you will be basically adding blocks to a single area on a page.
Add an Existing Stack to a Page
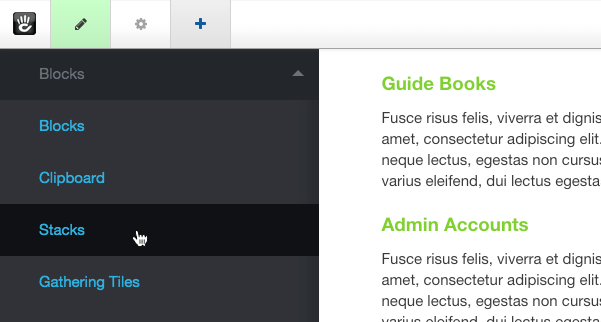
Just put the page in Edit Mode, click the add block plus sign. Click the downward arrow next to "Blocks" and select "Stacks".



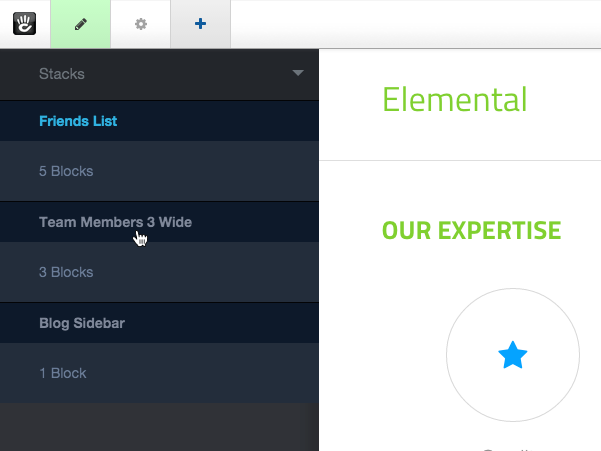
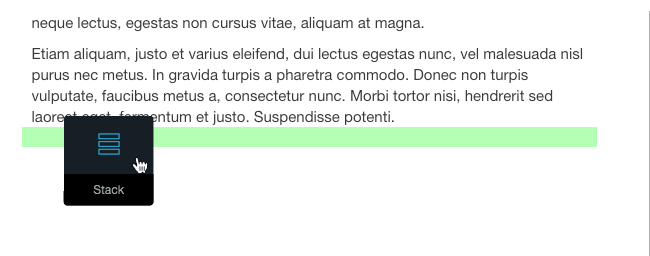
Select the stack you would like to use and drag it out onto the page where you would like it to appear.